觀看金魚都能懂的網頁設計入門:1-7天
由於這次是想要對CSS做更進一步學習,就沒有再對HTML做多的筆記,若對HTML不了解的小金魚們,可以直接觀看CSScoke老師的youtube,觀看金魚都能懂的網頁設計入門鐵人賽1-4天,就能對HTML有更多的認識。
雖然原本就有HTML架構的基礎,但在看完1-4天的影片,更多的是對 HTML語意化應用更加明白。
段落:
文字色彩 紅色
字體大小 20px
背景色彩 灰色
對 p 這個html的標籤加上這些樣式(標籤選擇器)
p{
color: red;
text-font: 20px;
background: gray;
}
對 mic 這個class加上這些樣式 (類別選擇器)
.mic{
color: red;
text-font: 20px;
background: gray;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="color:red;" >Lorem, ipsum dolor sit amet consectetur adipisicing elit. Praesentium architecto porro nobis tenetur, repellat ab fuga. Error libero accusamus voluptates.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color: red;
}
</style>
</head>
<body>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Praesentium architecto porro nobis tenetur, repellat ab fuga. Error libero accusamus voluptates.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="all.css">
</head>
<body>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Praesentium architecto porro nobis tenetur, repellat ab fuga. Error libero accusamus voluptates.</p>
</body>
</html>
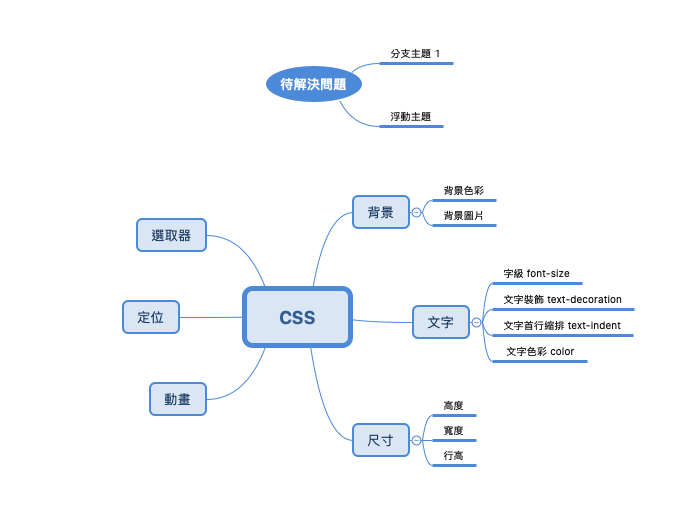
這是我認為非常重要的一段,因為前端要學的東西越來越多,我們腦容量也沒那麼大,因此善用工具做筆記真的很重要。